jQuery Removed
jQuery is a library that offers a general-purpose
abstraction layer for classic web scripting that is efficient in almost any web
development requirements. Its extensible nature allows you to access elements
in a document without writing a lot of JavaScript, modify the appearance of
your content in a web page which developers take advantage of to bridge the gap
across all browsers, change the content of a document, respond to a user’s
interaction, retrieve information from a server without refreshing a page
through AJAX, add animation to your web page, simplify common JavaScript tasks
and the list goes on.
Switch to Vanilla JavaScript
The removal of jQuery support in Bootstrap 5 gives way to
writing efficient vanilla JavaScript code without worrying about the size or
adding up any other non-essential functions. While jQuery has been around for a
long time, it is completely impossible to use jQuery alone because for the most
part, what jQuery does is add a $ object to the global scope, with a lot of
functions in it. Even more slick libraries like prototype are not an
alternative to JavaScript, but exist only as extra tools to solve common
problems.
Responsive Font Sizes
Bootstrap 5 will enable responsive font sizes by default
which will automatically resize the typography element according to the size of
the user’s viewport through RFS engine or Responsive Font Sizes.
According to RFS repository, RFS is a unit resizing engine
which was originally developed to resize font sizes. RFS offers the ability to
resize basically every value for any CSS property with units, like margin,
padding, border-radius or box-shadow.
Drop Internet Explorer 10 and 11 Support
In Bootstrap 5, the Bootstrap team decided to drop the
support for Internet Explorer 10 and 11 which is a pretty good move as it will
enable web designers and developers focus more on designing modern web pages
without having to worry about breaking any piece of codes on old browsers or
increasing the size of every project.
Change Gutter Width Unit of Measurement
Bootstrap has been using px for its gutter width for quite a
long time which will no longer be the case in Bootstrap 5. According to the
fixes made on Bootstrap 5’s official Github project tracking board, the gutter
width will now be on rem instead of px.
Remove Card Decks
In Bootstrap 5, the Bootstrap team removed the card decks
since the new grid system offers more responsive control. Hence, removing
unnecessary extra classes that can be solved via grid.
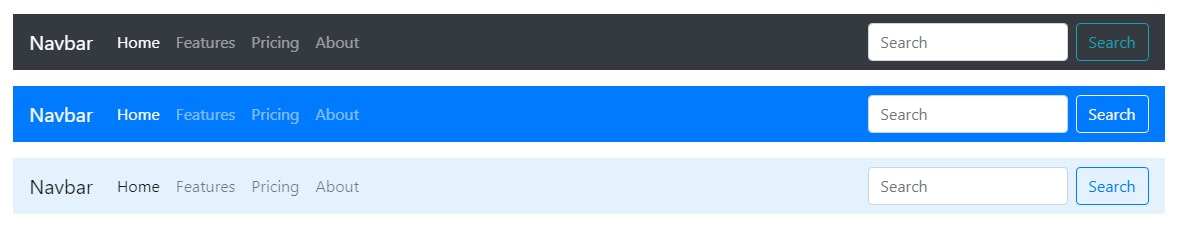
Navbar Optimization
By default, Bootstrap 4 uses inline-block on its display
option but in Bootstrap 5, it was removed. They also used flex shorthand and
removed the brand margin caused by requiring containers in navbars. Aside from
this, they have also implemented a dark dropdown via dropdown-menu-dark class
that turns the dropdown into a black background which we usually see on navbar
dropdown items.
Custom SVG Icon Library
In Bootstrap 5, there’s a brand new SVG icon library crafted
carefully by Mark Otto, co-founder of Bootstrap. Before the official release of
Bootstrap 5, these icons can now be added and used to your project at this
moment of time. You can visit this page to learn more.
Switching from Jekyll to Hugo
Bootstrap 4 has been a great tool to integrate with Jekyll
through Sass (Syntactically Awesome Style Sheets) but in Bootstrap 5, a major
switch from Jekyll to Hugo is anticipated.
Hugo is described as “A Fast and Flexible Static Site
Generator built with love by spf13 in GoLang”. Similar to Jekyll, it is a
static site generator but written in Go language. A possible reason for the
switch is that Hugo is lightning fast, easy to use and configurable. Compared
with Jekyll, it has a great integration with the popular web host and can
organize your content with any URL structure.
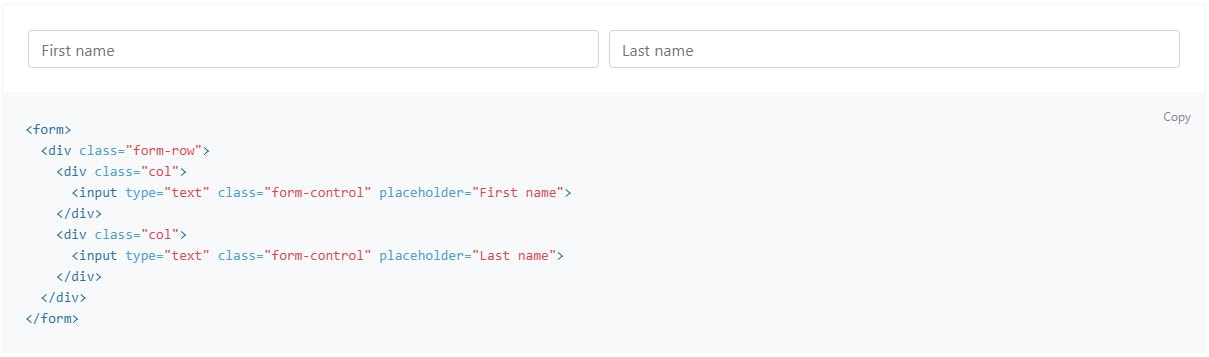
Class Updates
Here are some new Bootstrap 5 CSS class added:
gx-* classes control the horizontal/column gutter width
gy-* classes control the vertical/row gutter width
g-* classes control the horizontal & vertical gutter
width
row-cols-auto